Change the Location of the “Ship to multiple addresses” Checkbox 🚀
If you are using a theme built for Shopify Online Store 2.0, you can change the location of the toggle switch directly in the theme editor. If you have not yet upgraded to a theme compatible with OS2.0, please scroll to the section entitled “Changing the location of the toggle switch for legacy themes”.
Change the Location of the Toggle Switch for Online Store 2.0 Themes
- Navigate to Shopify Admin -> Online Store -> Themes -> “Your Theme”, and click the “Customize” button.
- Add a product to the cart, then, navigate to the cart page within the theme editor.
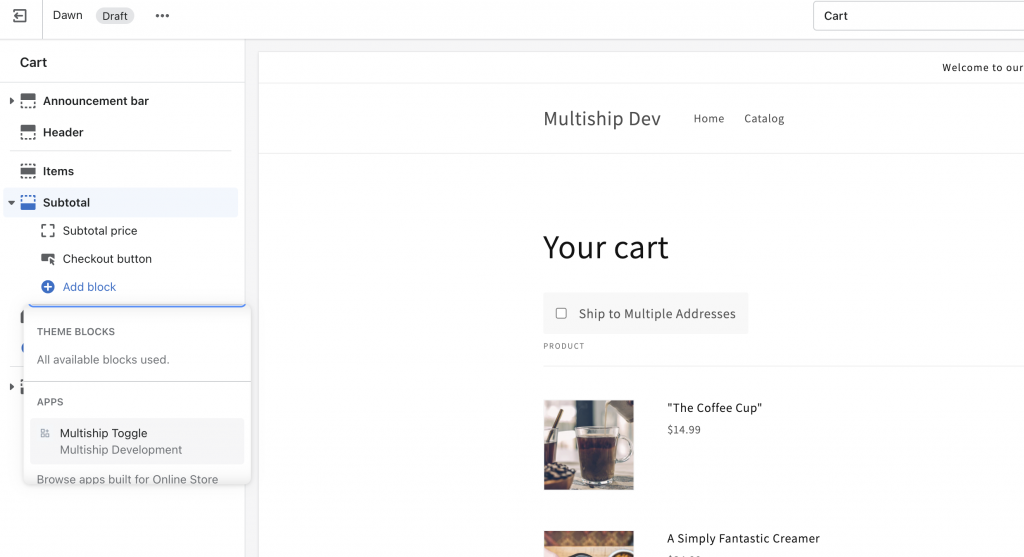
- Find the section where you would like to move the toggle switch, and click “Add block”, or “Add section”.
- Select “Multiship Toggle” from the list of app blocks.
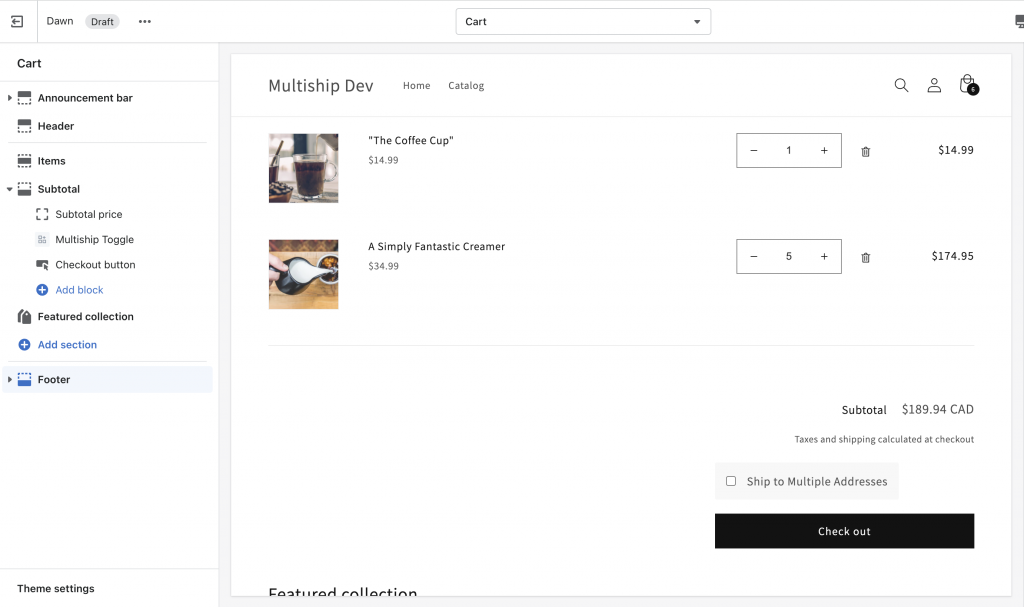
- Using the drag and drop tool in the sidebar, position the element where you would like it to display.
- Click on the block to open up the options panel, where you can control the appearance of the toggle switch.
- Click save.


Changing the Location of the Toggle Switch for Legacy Themes
In order to change the location of the “Ship to multiple addresses” toggle switch, you can paste the below snippet into your cart-template.liquid theme template where you would like the box to appear. Please see the video describing this process.
Insert the following code snippet into your theme files: <div id="ms__toggle-box"> <p> <input type="checkbox" id="ms__toggle-shipping" value="Ship to Multiple"> <label for="ms__toggle-shipping">Ship to multiple addresses</label> </p> </div>
Need a more advanced multiple shipping address tool? 🚀🚀🚀
Start your 7-day free trial of ⭐⭐⭐⭐⭐ rated Giftship today!
Along with a more advanced multiple shipping address tool it includes:
Gift Messages 🏷️
Datepicker 📅
Upsells 📈
Auto Tagging #️⃣
Bundle Builder 📦
And much more!